De fapt, editorul pentru capturi de ecran a fost planificat de dezvoltatori încă de la prima implementare. Cand noi l-am testat in ianuarie, era deja disponibil sub forma unei machete de UI.
Acum, editorul intră în direct. Pentru a-l accesa, trebuie să faceți clic pe butonul „Editați” din dialogul de captură.

conectarea la monitoare la laptop
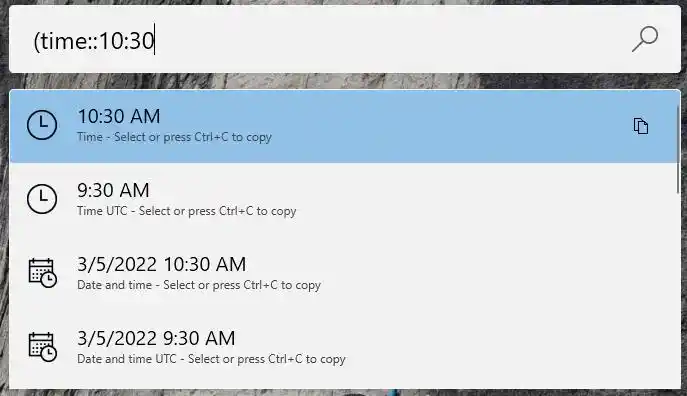
Vine cu mai multe instrumente pentru adnotarea capturilor de ecran.
comuta pro pc
- Cerc
- Linia
- Săgeți
- Autocolante emoji
- Text
- Dreptunghi
- Perie
De asemenea, puteți specifica culoarea acestui sau aceluia instrument. În cele din urmă, există un buton pentru a copia editările în clipboard-ul sistemului.
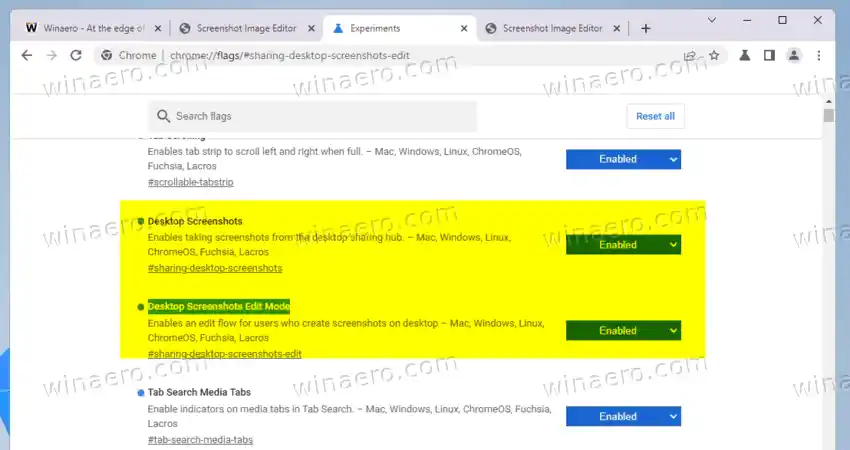
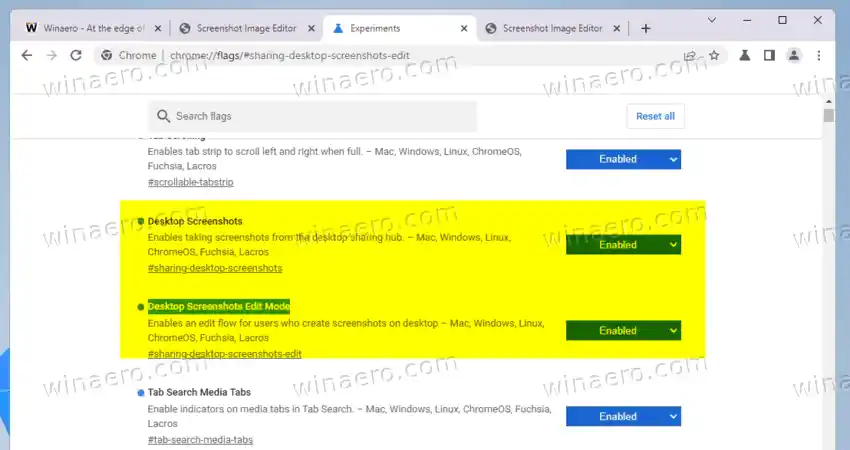
În momentul scrierii acestui articol, atât instrumentul de captură de ecran, cât și editorul său sunt ascunse în spatele unui steag. Iată cum să le activați.
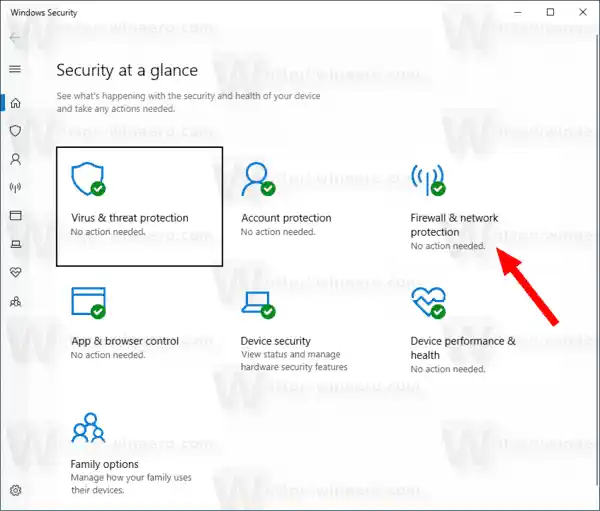
Activați Editorul de capturi de ecran în Google Chrome
- Deschideți o filă nouă în Google Chrome.
- Lipiți următoarele în bara de adrese |_+_| și apăsați Enter.
- Acum, porniți „Capturi de ecran de pe desktopopțiunea pe care o vedeți selectând opțiunea „Activat” din meniul drop-down din dreapta.
- Pentru a activa editorul de capturi de ecran în Google Chrome, inserați |_+_| în caseta URL.
- ActivațiCapturi de ecran de pe desktop Mod de editaresteag.

- Reporniți browserul pentru a aplica modificările.
Terminat! După ce reporniți browserul, deschideți orice site web și faceți clic pe butonul de partajare din bara de adrese. De acolo, selectațiCaptură de ecran...opțiunea și selectați zona de capturat.
După ce ați capturat o captură de ecran, faceți clic peEditați | ×butonul pentru a accesa editorul și a verifica caracteristicile acestuia.
De acum, aceste funcții experimentale sunt disponibile numai în Chrome Canary. Nu există o dată de lansare cunoscută pentru ca aceștia să ajungă la versiunea stabilă a browserului.
Windows conectează wifi
Mulțumită @Leopeva64pentru bacşiş.









![Wifi continuă să deconecteze Windows 11? [Rezolvat]](https://helpmytech.org/img/knowledge/62/wifi-keeps-disconnecting-windows-11.webp)